

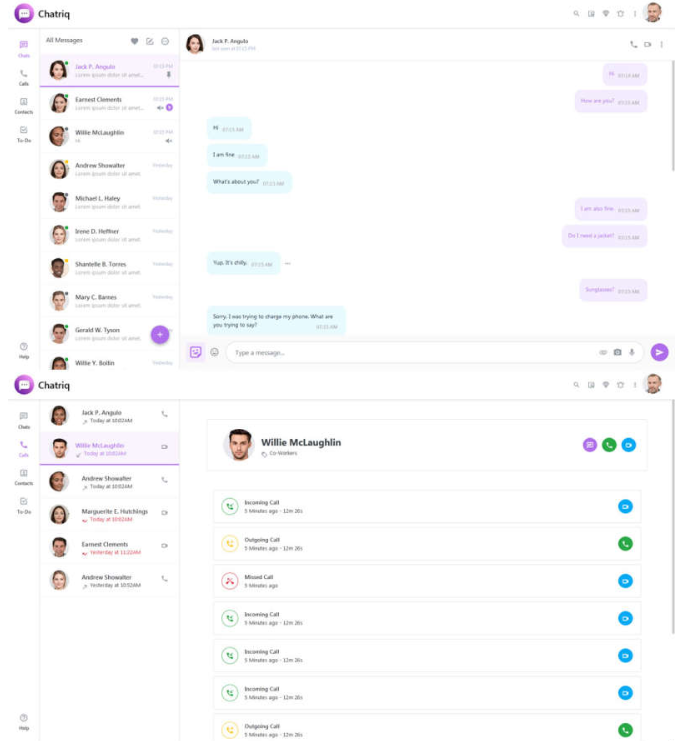
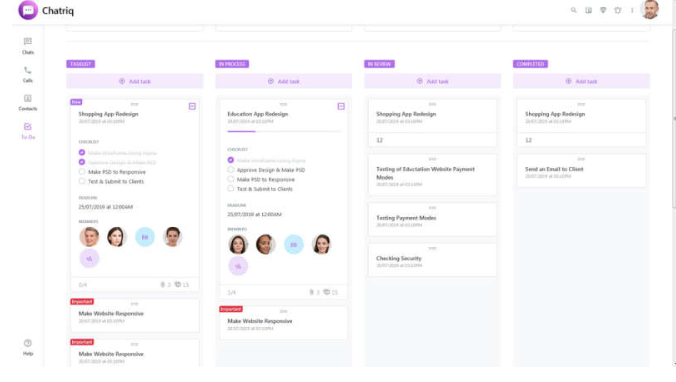
本聊天模板基于HTML5+WebSocket技术栈开发,采用响应式布局适配PC/移动双端,集成消息实时推送、历史记录存储、表情包支持等核心功能。模板文件仅包含3个HTML文件与2个资源目录,无需后端支持即可实现基础通信功能,兼容Chrome/Firefox/Safari等主流浏览器。
实时通信系统
javascript复制// WebSocket连接初始化 const socket = new WebSocket('wss://echo.websocket.org'); socket.onmessage = function(e) { appendMessage(e.data, 'received'); }; function sendMessage() { const msg = document.getElementById('msgInput').value; socket.send(msg); appendMessage(msg, 'sent'); }消息存储机制
本地存储方案:
javascript复制localStorage.setItem('chatHistory', JSON.stringify(messages));历史记录加载:
javascript复制const history = JSON.parse(localStorage.getItem('chatHistory')) || []; history.forEach(msg => appendMessage(msg.content, msg.type));交互功能实现
| 功能模块 | 技术实现方案 | 兼容性 |
|----------------|----------------------------------|--------------------|
| 消息气泡 | CSS3 Flex布局+过渡动画 | IE11+ |
| 表情支持 | Unicode Emoji+自定义图标库 | 现代浏览器 |
| 文件传输 | FileReader API+Base64编码 | Chrome 76+ |
bash复制├── index.html # 主聊天界面 ├── style.css # 响应式样式表 ├── script.js # 交互逻辑脚本 └── assets/ ├── emojis/ # 表情资源 └── fonts/ # 图标字体文件
环境要求
| 组件 | 版本/配置要求 | 说明 |
|-------------------|---------------------|----------------------|
| Web服务器 | Nginx/Apache | 支持WebSocket协议 |
| SSL证书 | Let's Encrypt | 必需HTTPS环境 |
| 浏览器 | Chrome 75+ | 支持ES6语法 |
快速部署步骤
① 上传文件至服务器根目录:
bash复制scp -r chat-template user@server:/var/www/html/
② 配置WebSocket反向代理(Nginx示例):
nginx复制location /ws/ { proxy_pass http://backend; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; }③ 访问测试地址:
https://yourdomain.com/chat-template/
功能扩展方案
消息已读回执:
javascript复制socket.send(JSON.stringify({type: 'read', msgId: 123}));多语言支持:
javascript复制const i18n = { 'en': { send: 'Send' }, 'zh': { send: '发送' } };界面定制开发
主题颜色修改:
css复制:root { --primary-color: #2c3e50; --secondary-color: #42b983; }消息样式调整:
css复制.message.sent { background: var(--primary-color); border-radius: 15px 15px 0 15px; }数据传输安全
WebSocket强制wss协议
消息内容AES-256-GCM加密
XSS防御方案
javascript复制function sanitize(input) { return input.replace(/</g, '<').replace(/>/g, '>'); }版权声明
所有源码需提供原创证明/开源协议授权书,禁止上传盗版、破解程序。
交易后买方获永久使用权/授权使用权,未经许可不得转售或用于非法用途。
交易流程
担保交易模式:买家付款至平台→源码交付+功能验收→确认后放款。
大额订单联系客服支持电子合同签署,明确代码版权归属及售后条款。
退款政策
源码与描述严重不符:72小时内提交证据可全额退款。
代码存在安全漏洞:平台技术仲裁后按协议赔付。
用户协议
卖家需实名认证+技术资质审核,买家需承诺不用于非法牟利。
交易争议由平台技术团队介入评估,依据《计算机软件保护条例》处理。


 呆错图床系统源码下载-PHP开源图床程序搭建指南|破解防盗链技术|AP...¥29.9
呆错图床系统源码下载-PHP开源图床程序搭建指南|破解防盗链技术|AP...¥29.9 淘宝商城网站源码|PHP电商系统+双端支付+伪静态支持+快速部署方案...¥19.9
淘宝商城网站源码|PHP电商系统+双端支付+伪静态支持+快速部署方案...¥19.9 微博红包支付系统源码下载|PHP免监控回调+火山支付集成方案...¥19.9
微博红包支付系统源码下载|PHP免监控回调+火山支付集成方案...¥19.9 卡易搜卡盟系统源码|多商户管理平台|ASP.NET商业系统框架...¥29.9
卡易搜卡盟系统源码|多商户管理平台|ASP.NET商业系统框架...¥29.9 HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9
HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9 短视频系统源码|直播APP开发框架|可二次开源源码...¥29.9
短视频系统源码|直播APP开发框架|可二次开源源码...¥29.9 Free网站四端缩略图源码下载-PHP多设备截图生成系统|实时交互预览...¥29.9
Free网站四端缩略图源码下载-PHP多设备截图生成系统|实时交互预览...¥29.9 织梦DedeCMS响应式模板|自适应手机端+博客资讯系统+SEO优化方...¥19.9
织梦DedeCMS响应式模板|自适应手机端+博客资讯系统+SEO优化方...¥19.9 总裁导航系统开源版下载|Vue3响应式布局|暗夜模式自适应方案...¥29.9
总裁导航系统开源版下载|Vue3响应式布局|暗夜模式自适应方案...¥29.9