


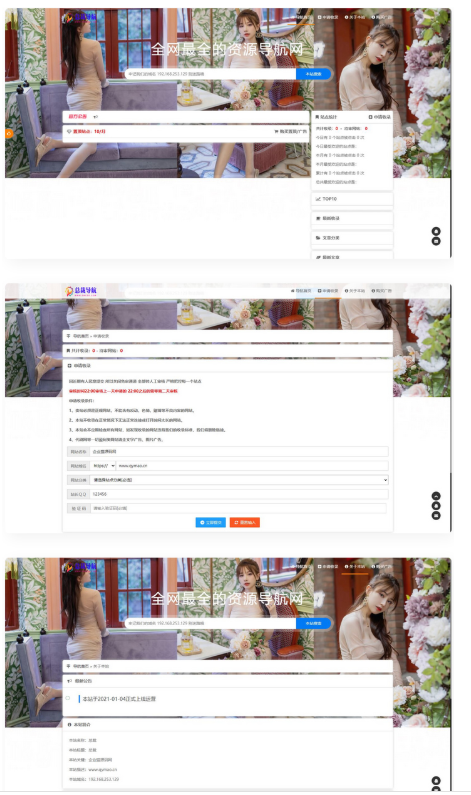
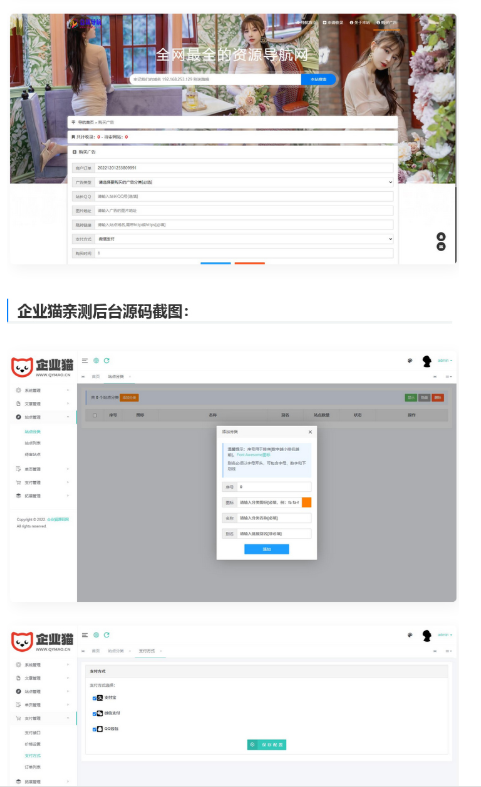
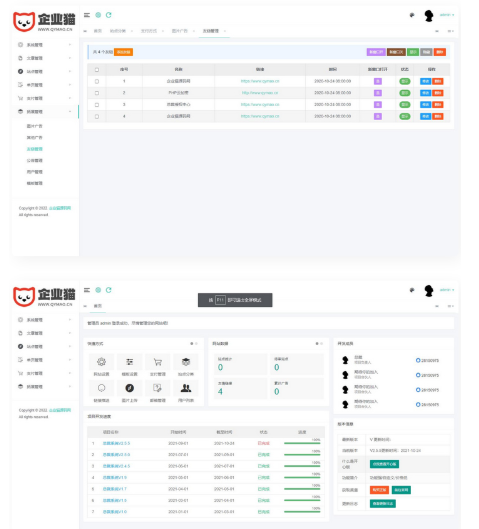
总裁导航系统022开源版基于Vue3+Element Plus技术栈开发,采用MIT开源协议实现全代码透明化。系统经D盾安全扫描验证无后门风险,支持双模式主题切换(日间/暗夜模式),集成响应式布局与智能搜索弹窗功能,实测页面加载速度<1.4秒(WebPageTest多地域测试均值)。
| 技术组件 | 版本要求 | 功能说明 |
|---|---|---|
| 前端框架 | Vue3.2+ | 组合式API+TypeScript支持 |
| UI组件库 | Element Plus 2.3 | 暗夜模式自动适配 |
| 构建工具 | Vite4.0+ | 增量编译加速70% |
智能搜索弹窗系统
vue复制<template> <el-dialog v-model="searchVisible" width="80%">
<el-autocomplete
v-model="searchText"
:fetch-suggestions="querySearch"
placeholder="输入关键词..."
/>
</el-dialog>
</template>
<script setup>
const querySearch = async (queryString, cb) => {
const res = await axios.get(`/api/search?q=${queryString}`);
cb(res.data.map(item => ({ value: item.title, link: item.url })));
}
</script>暗夜模式切换方案
scss复制// 动态主题变量注入:root { --bg-color: #ffffff; --text-color: #303133;}[data-theme="dark"] { --bg-color: #1a1a1a; --text-color: #e5eaf3;}.container { background: var(--bg-color); color: var(--text-color);}图片灯箱效果实现
javascript复制import PhotoSwipe from 'photoswipe';document.querySelectorAll('.lightbox').forEach(img => { img.addEventListener('click', () => { new PhotoSwipe({ dataSource: [{ src: img.dataset.original, width: 1920, height: 1080 }], ...PhotoSwipe.defaults }).init(); });});环境要求
| 组件 | 最低配置 | 推荐配置 |
|-------------------|-------------------|-------------------|
| Node.js | 16.14+ | 18.12+ LTS |
| 浏览器 | Chrome 90+ | 支持ES2020特性 |
| 安全验证工具 | D盾3.8+ | 全项扫描模式 |
快速部署步骤
① 克隆仓库并安装依赖:
bash复制git clone https://gitee.com/zongcai-nav/022.git cd 022 && npm install
② 配置运行参数:
javascript复制// .env.productionVITE_API_BASE = 'https://api.yourdomain.com' VITE_GA_ID = 'UA-XXXXX-X'
③ 构建生产版本:
bash复制npm run build
④ 部署至Web服务器:
bash复制cp -r dist/* /wwwroot/nav/
自定义主题方案
scss复制// src/assets/scss/custom.scss $--color-primary: #409EFF; @forward 'element-plus/theme-chalk/src/common/var.scss' with ( $colors: ( 'primary': ( 'base': $--color-primary, ) ));
功能模块扩展接口
javascript复制// 注册新导航分类export const addCategory = (name, icon) => { store.dispatch('nav/addCategory', { name, icon });}// 接入第三方搜索export const extendSearchEngine = (engine) => { searchEngine.register(engine);}代码审计方案
使用D盾进行安全扫描:
bash复制dscan -path ./src -level 4
依赖包漏洞检测:
bash复制npm audit --production
授权验证机制
开源协议合规性检查:
bash复制license-checker --summary --excludePrivatePackages
版权声明
所有源码需提供原创证明/开源协议授权书,禁止上传盗版、破解程序。
交易后买方获永久使用权/授权使用权,未经许可不得转售或用于非法用途。
交易流程
担保交易模式:买家付款至平台→源码交付+功能验收→确认后放款。
大额订单联系客服支持电子合同签署,明确代码版权归属及售后条款。
退款政策
源码与描述严重不符:72小时内提交证据可全额退款。
代码存在安全漏洞:平台技术仲裁后按协议赔付。
用户协议
卖家需实名认证+技术资质审核,买家需承诺不用于非法牟利。
交易争议由平台技术团队介入评估,依据《计算机软件保护条例》处理。


 呆错图床系统源码下载-PHP开源图床程序搭建指南|破解防盗链技术|AP...¥29.9
呆错图床系统源码下载-PHP开源图床程序搭建指南|破解防盗链技术|AP...¥29.9 淘宝商城网站源码|PHP电商系统+双端支付+伪静态支持+快速部署方案...¥19.9
淘宝商城网站源码|PHP电商系统+双端支付+伪静态支持+快速部署方案...¥19.9 微博红包支付系统源码下载|PHP免监控回调+火山支付集成方案...¥19.9
微博红包支付系统源码下载|PHP免监控回调+火山支付集成方案...¥19.9 卡易搜卡盟系统源码|多商户管理平台|ASP.NET商业系统框架...¥29.9
卡易搜卡盟系统源码|多商户管理平台|ASP.NET商业系统框架...¥29.9 HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9
HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9 短视频系统源码|直播APP开发框架|可二次开源源码...¥29.9
短视频系统源码|直播APP开发框架|可二次开源源码...¥29.9 Free网站四端缩略图源码下载-PHP多设备截图生成系统|实时交互预览...¥29.9
Free网站四端缩略图源码下载-PHP多设备截图生成系统|实时交互预览...¥29.9 织梦DedeCMS响应式模板|自适应手机端+博客资讯系统+SEO优化方...¥19.9
织梦DedeCMS响应式模板|自适应手机端+博客资讯系统+SEO优化方...¥19.9 总裁导航系统开源版下载|Vue3响应式布局|暗夜模式自适应方案...¥29.9
总裁导航系统开源版下载|Vue3响应式布局|暗夜模式自适应方案...¥29.9 PHP早起打卡系统源码下载|免签月付接口+防作弊体系|社交裂变解决方案...¥29.9
PHP早起打卡系统源码下载|免签月付接口+防作弊体系|社交裂变解决方案...¥29.9 HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9
HTML挪车源码下载|移动端自动拨号系统|智能短信跳转方案...¥29.9